My First Time Experience On Figma!

Hi, my fellow readers! Today, I really want to share one of my experiences. Being on this digital platform for around 2 years, I have used many tools for designs. Among those, Canva and Photoshop were my favorites. With constant practice and experience, I’m able to do some good work here. YouTube tutorials are always available, even if I don’t know how to do something on tasks!
Returning to the topic, I have worked on Figma for the first time today. This blog is entirely about my first encounter.
What Is Figma?

Before we start, let’s learn a few things about Figma here!
Figma is like a Google Doc for designers. I will say it’s a powerful tool. Yes, you can create designs for any platform here. As far as I have checked, the Interface allows you to design prototypes for websites, apps, logos, and many more.
Moreover, there is no need for coding sense at all. Plus, it’s completely free to use, and anyone can try Figma (Note: There is a limitation on the Free Plan). Since it’s a cloud-based design tool, you don’t need to worry about space issues on your PC.
Moreover, Figma can be downloaded on a PC or Mac too. The Figma app is available for both iOS and Android.
The thing that impresses me is the collaboration feature. Like Canva, users can share designs with teammates and work together seamlessly.
Features I Have Notice

In the above section, I have mentioned two features already. Let me break down the remaining features I have used today and why they surprised me!
- Collaboration — This is real and seamless.
- Cloud-based Storage — No need to worry about the space on PC, plus it’s always available for teammates to access.
- Vector editing — SVG files can be created and edited.
- Prototyping — More than designs, you can check the interface prototypes and test the flows to validate the design concept.
- Component system — Reusable design elements help to maintain consistency and ease of use.
- Plugins — This is my favorite! There is no need to use any 3rd party app to test your creativity; there are always plugins available for you to test your creativity.
- Version History — You can always edit and reproduce the design files; this history feature is among the best.
These are the features I have noticed while working today; however, why did it surprise me? Do you want to know?
- These plugins are free to use, and that’s totally awesome!
- I thought it was a design tool like Canva. However, it’s more than that; apart from designing, these prototype method is out of the world. I’m not sure why I was unaware of this tool before, while I mastered myself in Canva in the past 2 years; if I had known this before, I would surely go for it too! There is no doubt about it.
Things That Upset Me On Figma

The only thing I feel stuck with is its limitations and its pricing. I have worked on the free version, where you can add 3 Design files, 3 FigJam files, 1 Project, and only a 30-day version history. Positively, you can add unlimited files on drafts!
While using it, I thought about getting a paid plan and checking for it; everything is unlimited and completely accessible, but the pricing is HUGEEEEEE!!!!
It’s $12 per month for Figma Editor alone. If you use the FigJam editor, it will be $3 per month. In total, it’s $15 per month, which is approximately ₹1250. For one year, it will be ~₹15000, whereas for Canva, I pay around ₹4000 annually! And Figma pricing is huge.
However, I’m unsure if I will get a paid version here because of my budget. Still, it will be a valid choice if you’re a designer.
My First Design on Figma
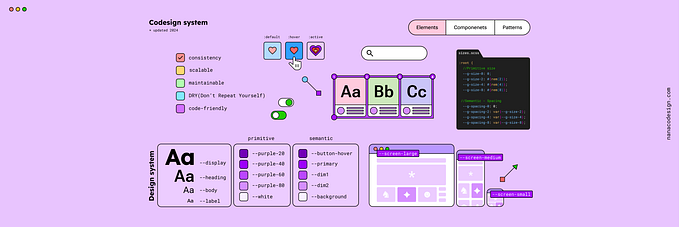
Here is the first design (For personal use; technically, it’s the second design)made on Figma.

Ever since I started working, I always wanted to create a separate website app for my work alone. However, I don’t have a complete idea and resource for the same. So I just tried this. I like it, actually. Let me know about this in the comment section.
I have watched aquick YouTube videos to understand the design basics; let me add here it might be helpful for anyone.
Wrap Up
My curiosity and live experience brought me here. I really want to share this experience; if you’re a budding UI/UX designer, Figma will give an outline for your designer career.
The ease of use and interface is the biggest positive point, and it has the upper hand.
That’s the wrap-up for today readers; if you have any design ideas or insights you know about Figma, drop them in the comment section; I’m eagerly waiting to check them. Stay tuned with me!